Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ১৩ তম লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
ক্লাস ০৫ লিংকঃ
ক্লাস ০৬ লিংকঃ
ক্লাস ০৭ লিংকঃ
ক্লাস ০৮ লিংকঃ
ক্লাস ০৯ লিংকঃ
ক্লাস ১০ লিংকঃ
HTML এর সাহায্যে Forms বানান – ওয়েব ডেভলপমেন্ট কোর্স (ক্লাস – ১০)
ক্লাস ১১ লিংকঃ
ক্লাস ১২ লিংকঃ
Inline ও Block এলিমেন্ট Web Development Course (Class – 12)
এই ক্লাসে আমরা যা যা শিখবো
- কীভাবে একের অধিক স্পেস দিতে হয় HTML এ ।
- HTML Entities কী ?
- কীভাবে ব্যবহার করতে হয় ?
- এর কাজ কী ?
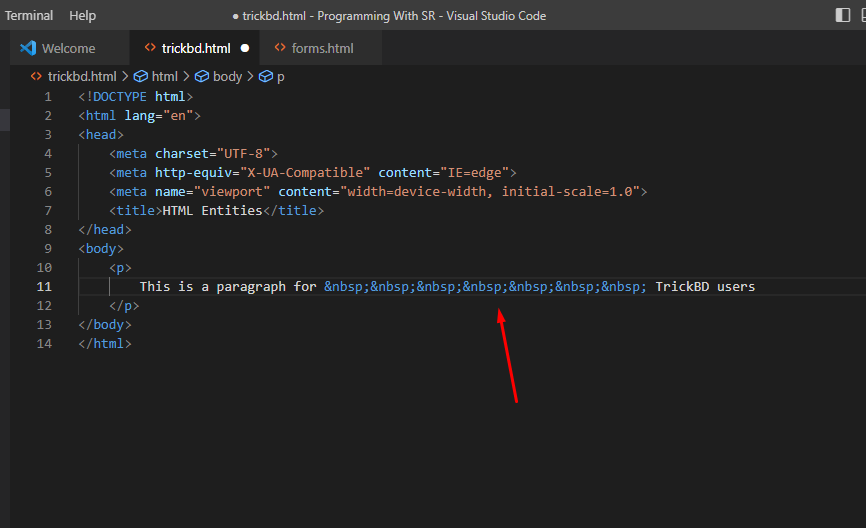
সবার প্রথমে আমরা VSCode খুলে HTML এর Boiler Plate লাগিয়ে নিবো ! এবং টাইটেল দিবো “HTML Entities”
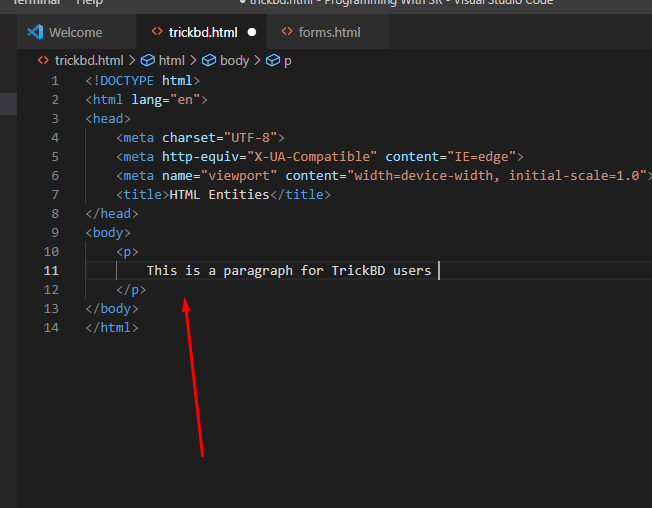
এবার বডির মধ্যে একটি প্যারাগ্রাফ লিখবো ।
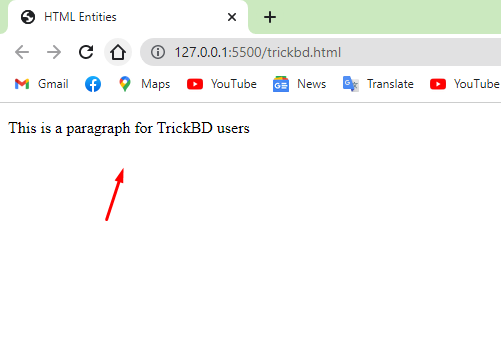
আর এর লাইভ সার্ভার ওপেন করে রেজাল্ট দেখা শুরু করবো !
এখন আমি একটা কাজ করবো । for এর পরে কিছু স্পেস দিবো !
অনেকটা এভাবে ।
এবং রেজাল্ট দেখবোঃ
এটা কী হলো ?!
কোনো স্পেস আসলো না কেনো ?!
স্পেস আসবে না কারণ HTML এর এর মাইন্ডসেটাপ এমন ই যে আপনি যতগুলো স্পেস ই দিন না কেনো HTML একটি স্পেস ই কাউন্ট করবে ।
এখন তাহলে কথা হচ্ছে , তাহলে কী একাধিক স্পেস দিতে পারবো না ?
অবশ্যই পারবো , তার জন্যই আমাদের HTML Entities ব্যবহার করতে হবে ।
এখন যতগুলো স্পেস ব্যবহার করেছি তার বদলে “ ” এটা লিখবো ঠিক এভাবেঃ
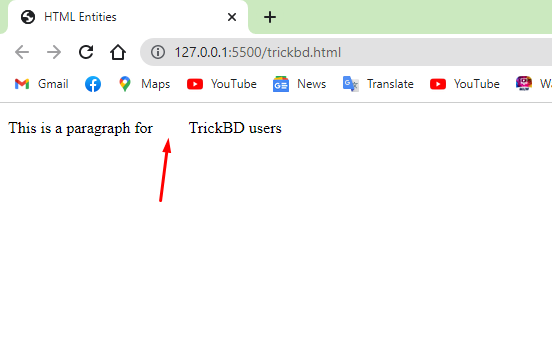
এবং এর ফলাফল আসবে এমনঃ
এটা হয়েছে HTML Entities এর কারণেই,
HTML Entities কী?
কিছু চিহ্ন আছে যেগুলো এইচটিএমএল কোডের মাঝে সরাসরি লেখা যায় না, যেমন – &,<,> ইত্যাদি। আবার কত গুলো চিহ্ন আছে যেগুলো কী-বোর্ড দিয়ে লেখা যায় না, যেমন – §,¥ ইত্যাদি। এগুলো কে character entities বলা হয়।
এইচটিএমএলে কিছু ক্যারেকটার বা অক্ষর আছে যেগুলো সংরক্ষিত। কিছু ক্যারেকটার, যেমন – < অর্থাৎ ক্ষুদ্রতর বা less then এবং > অর্থাৎ বৃহত্তর বা greater then চিহ্ন কে আপনি এইচটিএমএল টেক্সটের মাঝে লিখতে পারবেন না, ব্রাউজার এগুলোকে এইচটিএমএল ট্যাগের সাথে মিলিয়ে ফেলবে।
এ ধরণের সংরক্ষিত ক্যারাকটারগুলো অবশ্যই character entities এর মাধ্যমে লিখতে হয়।
উপরে যে Entities টি ব্যবহার করেছি তার ব্যাপারে জেনে নেইঃ
নন-ব্রেকিং স্পেস ( )
এইচটিএমএল কোডে একাধিক স্পেস, কারেজ রিটার্ন, ট্যাব, ইত্যাদি পরিবর্তিত হয়ে শুধুমাত্র একটি স্পেস সৃষ্টি করে। আপনি code এ যতগুলোই স্পেস দিন না কেন আউটপুট এ মাত্র একটি স্পেসই পাবেন।
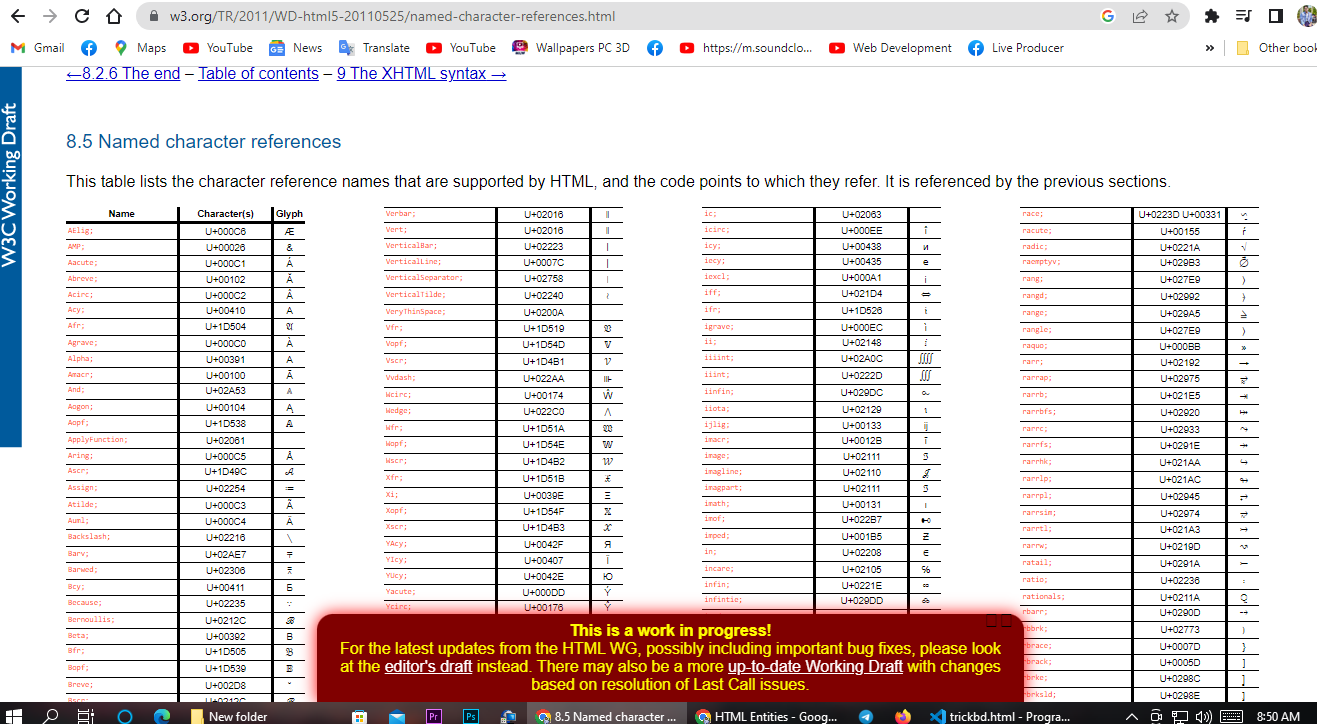
এরকম আরও অনেক আছে সেগুলো সম্পর্কে জানার জন্য আমরা গুগলে সার্চ করবো HTML Entities Reference
এবং প্রথম ওবেওসাইটটি তে ঢুকবো
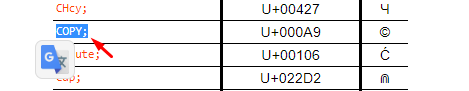
এখানে দেখবো অনেক এনটিটিস আছে এখন ধরুন আমি Copyright এর সিম্বল টি লিখবো
তার জন্য শুধু আমাদের সেখানে থাকা কোড টি কপি করতে হবে
এবং VSCode এ পেস্ট করতেব হবে ,
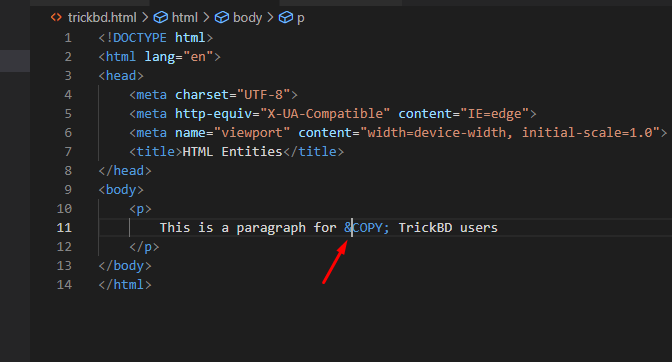
শুধু কোডের আগে & যুক্ত করতে হবে এভাবেঃ
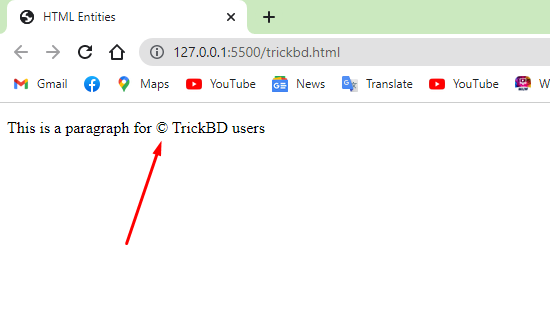
তাহলে এর রেজাল্ট আসবে এমনঃ
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]
The post HTML এর সাহায্যে যেকোনো সিম্বল লেখা শিখুন এবং একের অধিক স্পেস ব্যবহার শিখুন – HTML Entities (Class – 13) appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/Ami71Zu
via IFTTT















0 Comments